NEWS&BLOG ニュース&ブログ
注目の記事
- 周年記念
- ブランディング
- イラスト
- マスコットキャラクター
- お知らせ
- 夏季休業
- 動画制作
- 福山シティFC
- 動画
- MVV
- カラフル
- 制服
- 拡張機能
- vscode
- イベント
- クラシックカー
- 春季大会
- Vecchio Bambino Primavera
- CSS
- Figma
- Photoshop
- HTML
- ランチ会
- 春
- お花見
- 社内イベント
- コーディング
- アニメーション
- SVG
- Web幹事
- 記事掲載
- 愛LOVEおかやま川柳
- vue.js
- Illustrator
- 採用
- AI
- ChatGPT
- Platio
- SDGs
- Web制作
- スタッフインタビュー
- ホームページ制作
- 長期インターン

【複雑なプログラム不要】円がぐにょぐにょ動くアニメーション(HTML/SVG)
- DESIGN
- CODING

【illustrator】色相を変えずに明度だけ変える方法
- DESIGN

【これから使いたい方向け】Adobe XD・Figmaで作るUIデザイン
- DESIGN

すこーし便利【 After Effects 】
- DESIGN

ブラウザ上でアイキャッチ画像を作る
- DESIGN

【2023年最新版】岡山県のコーポレートサイトデザイン事例7選【ポイントも解説!】
- DESIGN
- OTHER

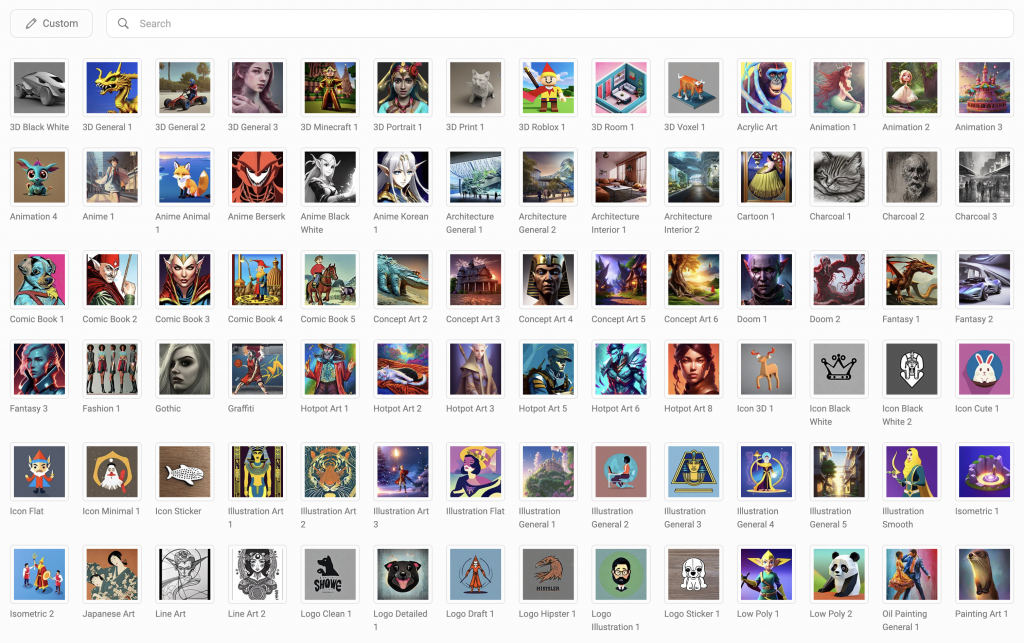
AI画像生成ってどう?
- DESIGN

WEB制作で使う黒色。#000を使うときは要注意!
- DESIGN

自動コーディングソフト使ってみた【 AiWebExporter 】
- DESIGN
- CODING

画像生成AI
- DESIGN

AIすごい
- DESIGN

真っ白になった時に!【 Adobe Illustrator 】
- DESIGN