【複雑なプログラム不要】円がぐにょぐにょ動くアニメーション(HTML/SVG)
- #Figma
- #Photoshop
- #HTML
- #コーディング
- #アニメーション
- #SVG
- #Illustrator
- DESIGN
- CODING

こんにちは、デザイナーの大山です。
最近、実際の案件で不規則な円がぐにょぐにょ動くSVGアニメーション制作に挑戦したので、制作方法を簡単にご紹介したいと思います。
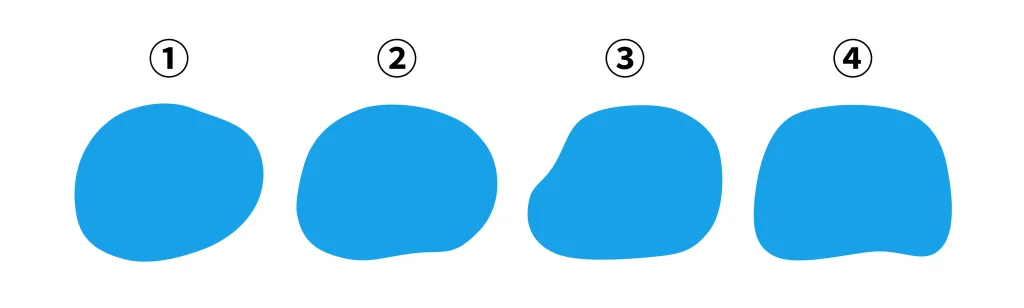
①4種類の不規則な円を作る
まず、SVGで切り抜く用に、IllustratorまたはPhotoshopで不規則な円のシェイプを複数作成します。作り方は様々な方法があると思いますが、私は1つ目に作成した不規則な円を複製していき、ダイレクト選択ツールでアンカーポイントとパスを変更しながら調整しました。今回は4種類の不規則な円を作成し①〜④の順番で動かしてループさせたいと思います。
※シェイプのアンカーポイント(頂点)の数は全て同じにする必要があります。

不規則な円を作成する時のポイント
切り抜く前の元画像のサイズを予め決めておき、ガイドを作成しておきます。このエリアからはみ出ないように不規則な円を作成することで、ぐにょぐにょ動かした時に綺麗に切り抜くことができます。

切り抜く用の画像も用意する
上記で予め決めておいたサイズに合わせて、切り抜く用の画像も作成して書き出しておきます。

②SVGファイルで書き出し
次に作成した不規則な円をSVGファイルとして書き出します。書き出した4種類のSVGファイルをテキストエディタ等で開き、SVGファイル内”path”の”d”の値を確認します。”d”の値がSVGの座標となっており、これを利用してHTMLでコーディングしていきます。
(例)
d="M4.19299 273.704C-1.72801 238.616 -1.64649 202.804 6.28201 168.12C21.523 101.444 68.532 40.1705 133.932 16.297C184.836 -2.287 244.482 -7.25299 294.69 13.464C346.265 34.744 406.48 44.687 439.56 88.8795C474.299 135.293 474.324 201.43 447.484 252.617C420.645 303.805 370.405 340.697 315.455 361.127C274.75 376.262 191.249 402.882 122.662 384.637C67.0895 369.857 16.196 344.837 4.19299 273.704Z"See the Pen Untitled by switch oyama (@switch-oyama) on CodePen.
SVGファイルを書き出す時の注意点
SVGを生成する時に”d”の値で、コマンドと呼ばれる”s”や”c”などの統一性がないと、アニメーションがなめらかに動かないことがあるそうです。私は色々調べながら試行錯誤した結果、一旦Figmaにベクターデータを移行して書き出したところ、上手くいきました。
③HTMLでコーディングする
下記のようにHTMLを組んでアニメーションをコーディングしていきます。<clipPath>タグでSVGの値に合わせて画像を切り抜き、<animate>タグを使用することで、指定した秒数で動かすことができます。
See the Pen SVGアニメーション by switch oyama (@switch-oyama) on CodePen.
そして、②で書き出した4種類のSVGファイル内の”path”の”d”の値をコピーして、サイトに表示する<svg>タグの”values”の値に入れると最初に作成した不規則な円の形でアニメーションを動かすことができます。
SVGファイル1の値;SVGファイル2の値;SVGファイル3の値;SVGファイル4の値;SVGファイル1の値;
となるようにそれぞれの値をセミコロンで区切ります。
※ 始点と終点を滑らかにつなげるために、1つめのパス情報を最後にも記述してサンドイッチすると綺麗にループします。
ぐにょぐにょ円を動かすアニメーションは、近年WEBデザインで見かけることが増えてきました。
この方法であれば、複雑なプログラムは不要で、SVGとHTMLで完結するため、一度覚えたらエンジニア専門の方でなくても作れる範囲のアニメーションだと思います。
実際にWEBサイトに使用する際は、このコードにCSSを指定して位置などを調整する必要がありますが、興味がある方はぜひ参考にしてみてください。