こんにちは。スイッチの宮里です。
今回は、Adobe XDを使ってプレゼン資料を作る時に
便利な機能を紹介します!
本来XDは「UIデザインツール」として開発されたみたいなのですが、
普段パワーポイントやワードなどで作っている資料の作成にももってこいの、
とっても頼りになるソフトです。
お客様向けにしても社内でのプレゼンにしても、
資料作成より、伝えたい内容を考える作業に時間を割きたいですよね?
(逆算できず時間ギリギリになってしまうのも問題ですが・・・)
装飾などのツールが少なくシンプルなので資料作成を楽にしてくれる、
そんなXDの便利な使い方をシェアしたいと思います!
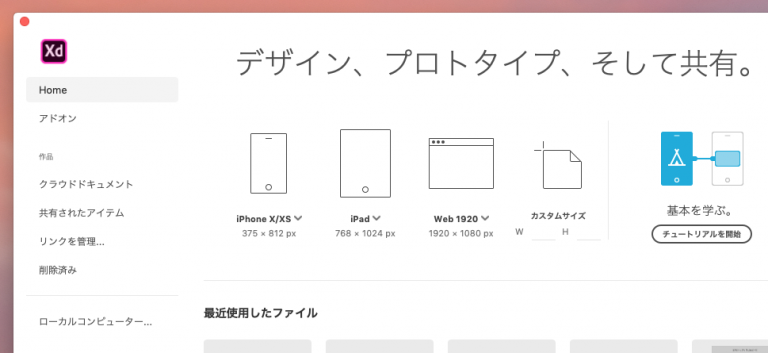
まずはインストールしたXDを開きます。

サイズはなんでもいいので、画面サイズもしくはカスタムサイズを選択して
新しいアートボードを作成します。サイズはあとで変更も可能です。
(印刷用など用途が決まっている場合は印刷サイズのピクセルを入力しておきます。)
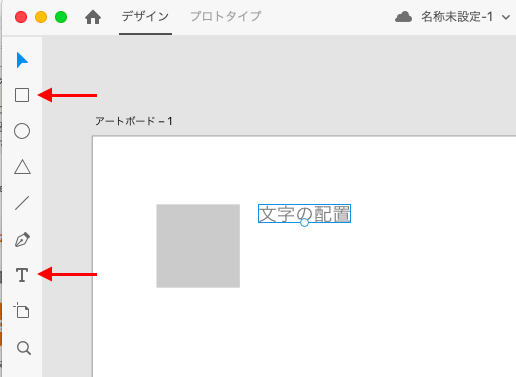
◼️図形や文字を配置する
左のツールバーから図形や文字を選択し、アートボードへ配置することができます。

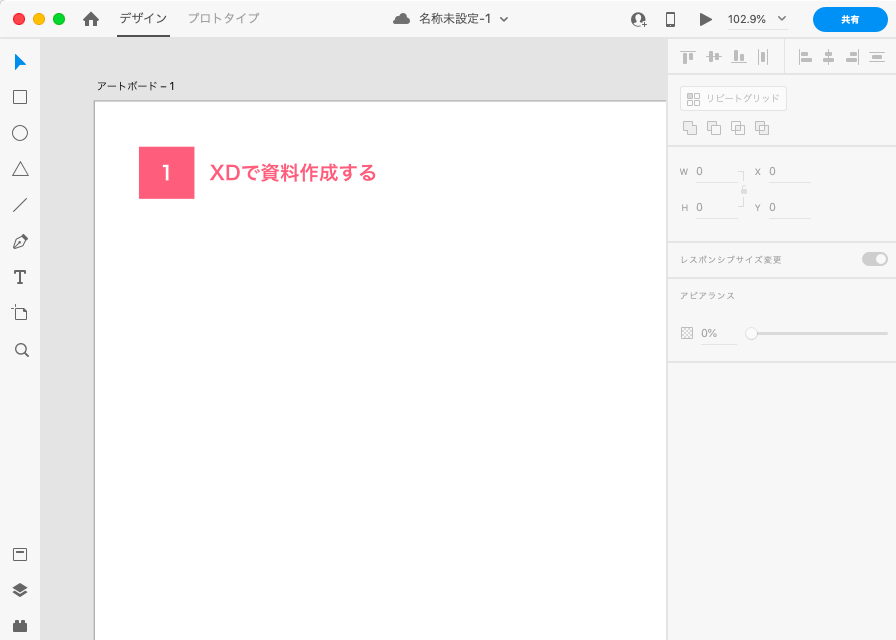
色やサイズを調整してタイトルっぽくしてみます。

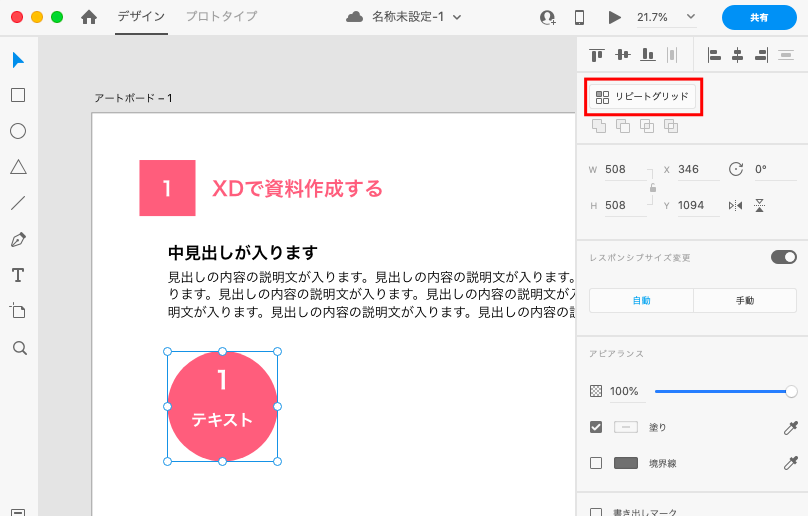
◼️繰り返す図はリピートグリッド
縦横に連なるの繰り返しの図形を、コピーで作らずに解決できるツールです。
丸とテキストからなる図オブジェクトを選択>「リピートグリッド」を選択します。

緑色の枠が出てくるため、繰り返したい方向にドラッグします。

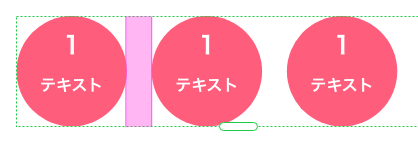
オブジェクトの隙間にカーソルを近づけるとピンクの領域が表示されるため、グリッドの間隔を調整します。

個々のオブジェクトは編集可能なため、それぞれ内容を変更します。

フローやポイントに使えそうな図 完成!
◼️共通の項目はアセットに登録すると後から楽になる
アセットとは、よく使う文字スタイルや色を保存しておく機能です。
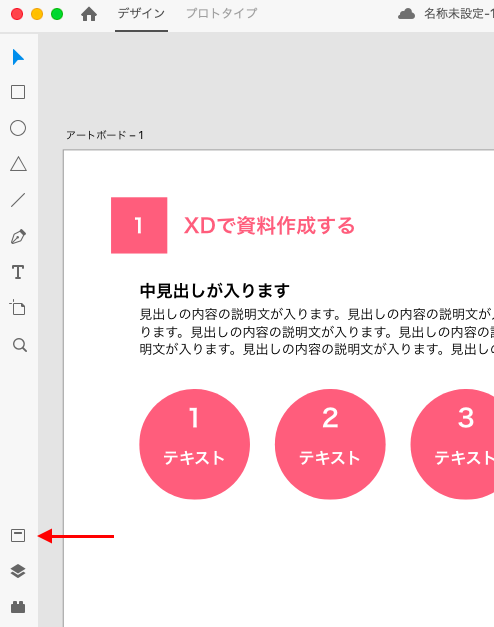
左のツールバーの下から3つ目のアイコンをクリックします。

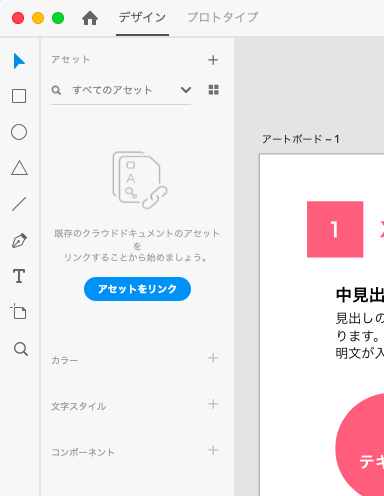
アセットのツール画面が表示されます。

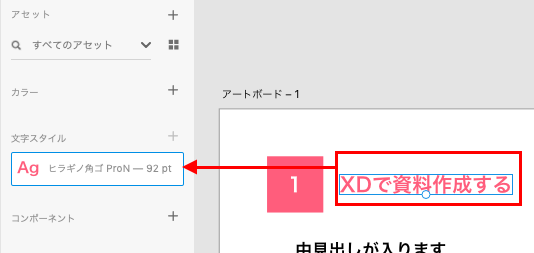
アセットに保存したい文字を右クリック>「アセットに文字スタイルを追加」を選択します。
これで文字スタイルの中に、この題字のカラーやフォントなどのスタイルを保存できます!

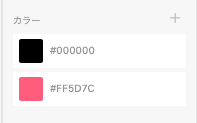
カラーも同じ要領で「オブジェクト」を選択>「アセットにカラーを追加」を選択します。

中見出し、説明文のテキストなど今後使いそうなパーツも同じように保存しておきます。
最初にアセットに登録しておくことによって、
ページが増えてきたときも前のページからコピーをしてくることなく、
アセットからスタイルや色を持ってくることができます!便利!
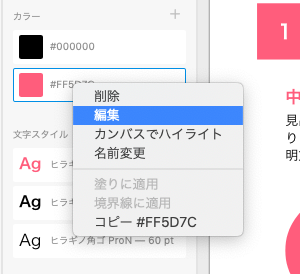
また、このアセットは「登録したアセット自体の編集」をすることも可能です。
どういうことかというと・・・
カラーを右クリック>編集を選択


こんな風にアセットでスタイルを指定したオブジェクトは、
アセットから一括で編集ができます。めちゃくちゃ便利だ〜〜
「コンポーネント」には図を保存することができるので、
アイコンなどよく使うものを保存しておくといいかもしれません。
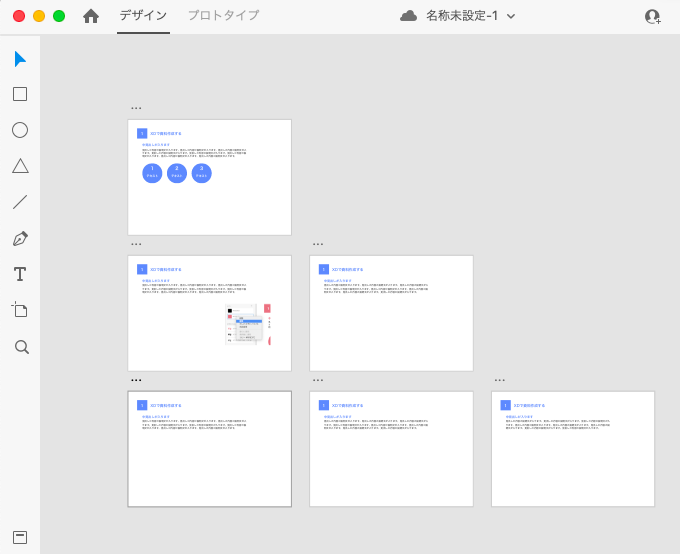
◼️アートボードが自由に配置できる
このアートボードの仕組みによって、
パワーポイントでいう沢山のスライドの中から
目的のスライドを探す、という面倒臭い作業がなくなりました!
XDは左上から右に向かって順にページがカウントされるため、
最終的に順番に並べてしまえばそれまではどのように配置していてもOKです。
縮小してすぐ全体が見られるため、探しているアートボードも一発!

◼️お疲れ様でした
今回はXDでプレゼン資料を作成するのに
便利な機能の紹介をしました!
ワイヤーフレームの作成やプロトタイプなど、
まだ習得したい機能が沢山あるので追々紹介できればと思います
イラレやフォトショに比べるとツールの威圧感も少ないため、
ぜひデザイン作業以外でも使ってみてください。