パターンの色を簡単に変えてみる【Illustrator CC】
Switch Staff
- DESIGN

こんにちは デザイナーの松井です。
Illustratorでパターンを扱うときに、色を変えたい!ってことありませんか?
今回は簡単にパターンの色を変更する方法をご紹介したいと思います。
ちなみに使用しているのはIllustrator CCです。
●まずはパターンをオブジェクトに適用
今回はIllustratorに入っている既存のパターンを使ってみましょう。
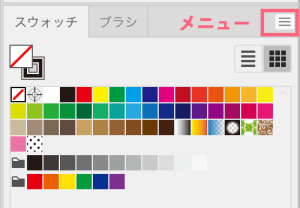
スウォッチパネルの右上のメニューから
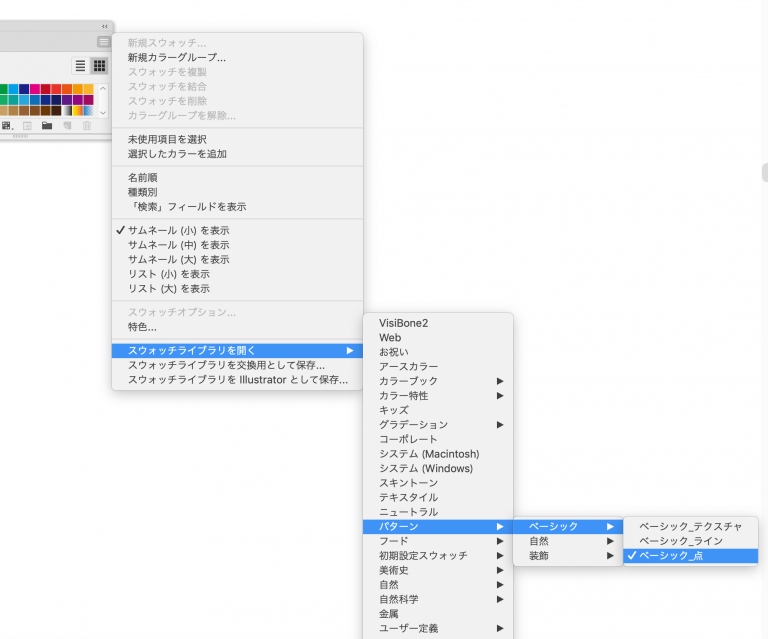
「スウォッチライブラリを開く」>「パターン」>「ベーシック」>「ベーシック_点」を選択。


適当なオブジェクトを作成し、パターンを適用させます。

●パターンの色を変更
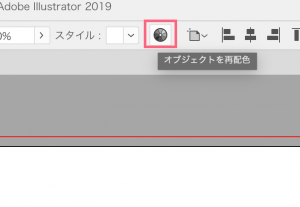
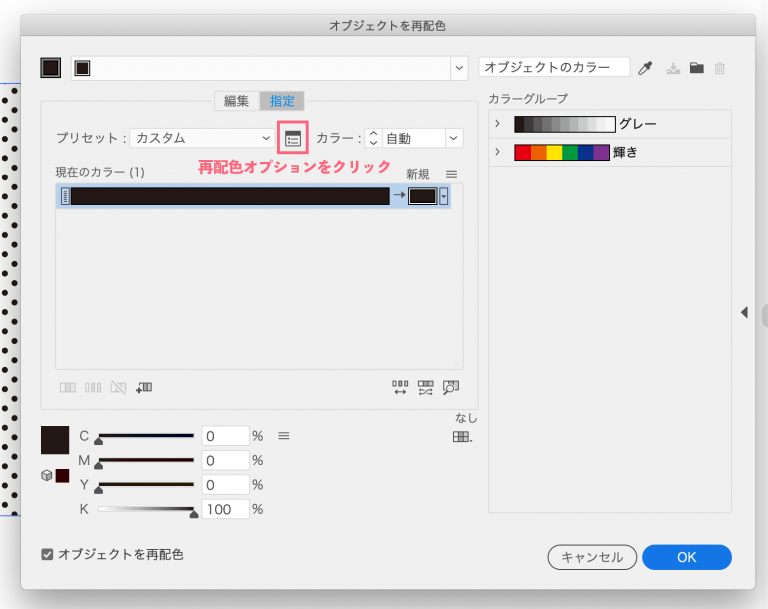
先ほど作成したオブジェクトを選択して、「オブジェクトを再配色」をクリックします。

ウィンドウが表示されます。
自分で作ったパターンやオブジェクトなどはこの段階で色変更できるのですが
既存パターンはこのままでは色の変更ができないので、「配色オプション」をクリック。

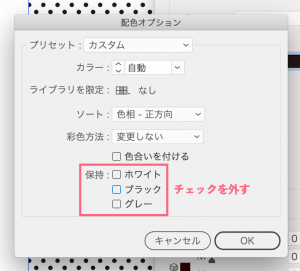
「保持」の部分のチェックを外して「OK」をクリックします。
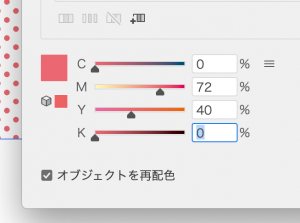
これで黒色の変更ができるようになります。

好きな色に変更しましょう!


以上でIllustratorでパターンの色の変更は終わりです。
これで既存パターンも簡単に活用できそうですね!
今回は単純なパターンを使用しましたが、複雑なパターンや多色のオブジェクトも
「オブジェクトを再配色」で簡単に色の変更ができます。
それでは、よいイラレライフを!