こんにちは、デザイナーの大山です。
今回、私が以前から勉強しなければ…と思っている
デザインツールAdobe XDとFigmaについて調べてみました。
昨年Adobe社がFigmaを買収したニュースがあり、XDからFigmaに移行する流れがありますが
私自身、まだどちらも本格的に使った経験がなく、社内でもあまり浸透していないので、
既にしっかり使ってる方ではなく、これから使っていきたい方向けの内容になります!
認識の違いなどがあれば申し訳ございません。
まず簡単に要約すると…
XD・Figma = WEBデザインやアプリ制作に強いUI・UXデザインツールです!
イラレがグラフィック、フォトショが画像編集に強いのに対して
UI・UXやWEBやアプリの画面設計に強いデザインツールになります。
WEBデザインに特化した機能があるので、コーディングと連携しやすいメリットがあります!
そして調べた結論として、普段イラレやフォトショを主に使うデザイナーは、
IllustratorとPhotoshopと併用しながら使うとより便利と思いました。
そして将来的にXDよりFigmaを視野にいれておく方が良いかもしれません。
XDやFigmaの便利な機能
まずXDやFigma特有の便利な機能を調べてみました!
再利用可能なUIパーツの管理できる
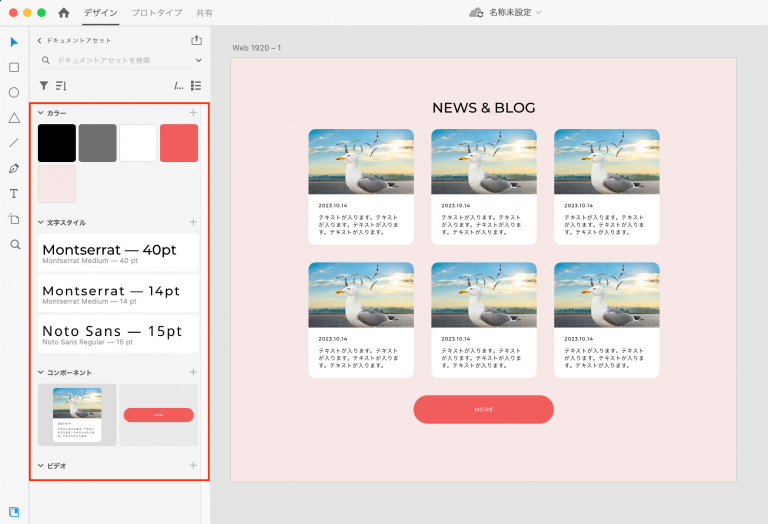
XDやFigmaのアセット機能は、再利用可能なUI要素を簡単に作成および管理できます。
1.アイコン、ボタンなどUIパーツを登録する機能があり、ドラックでアートボードに配置できる
2.後からデザイン変更があっても同じパーツの箇所を一括変更できる
3.パーツを整理しやすいためデザイナー間だけでなく、コーダー・エンジニアさんにも共有しやすい
■XDのアセット機能

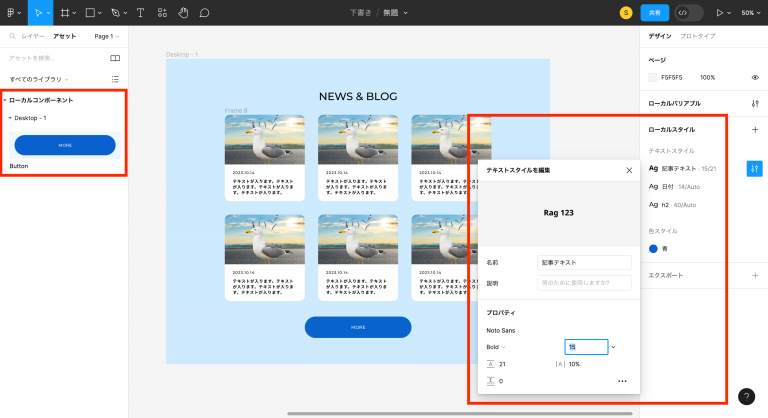
■Figmaのアセット機能

スタイルガイドも、XDやFigmaで作ると、よりデザインルールを管理しやすいと思います。
この管理機能により統一感のあるUIデザインを作りやすく、ブランディングとUI・UX向上にも繋がるのではないかと思いました。
またFigmaは、サイト内で登録したパーツが各ページで
どう利用されているか分析できる便利なシステムがあるそうです。
(参照)Figma公式サイト
https://www.figma.com/ja/design-systems/
デザインの繰り返し部分を効率的に作成できる
同じデザインの繰り返し箇所を、効率的に作成できる機能です。
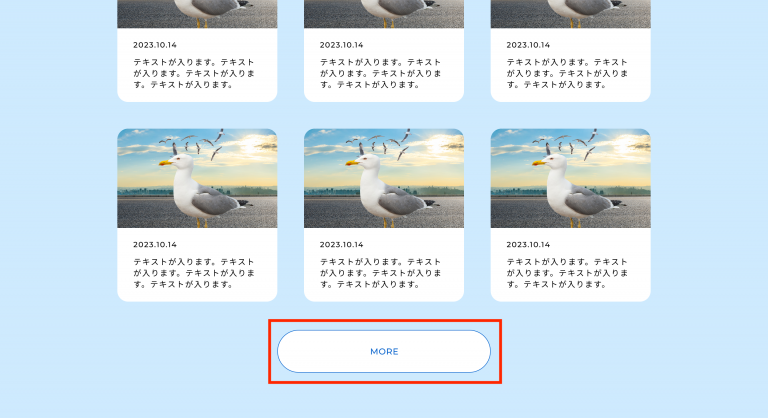
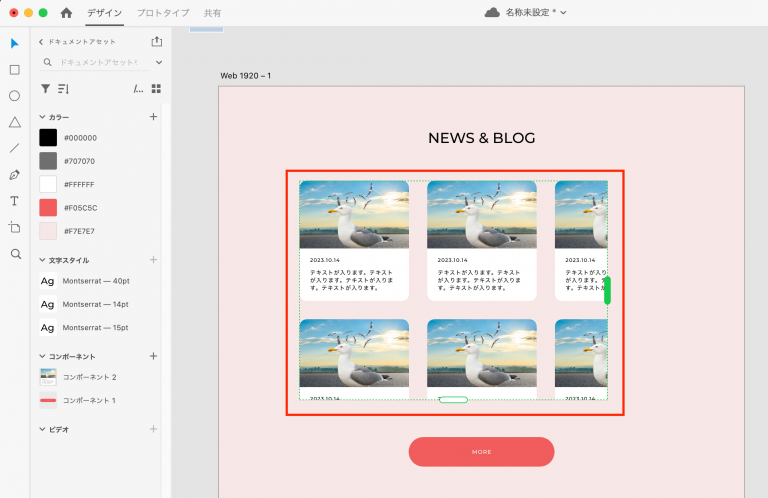
例えば、例のような記事一覧の繰り返し部分を、簡単に複製できます。
1.手間をなくして効率的にデザイン作成ができる
2.一括編集にも対応しているためデザイン変更にも強い
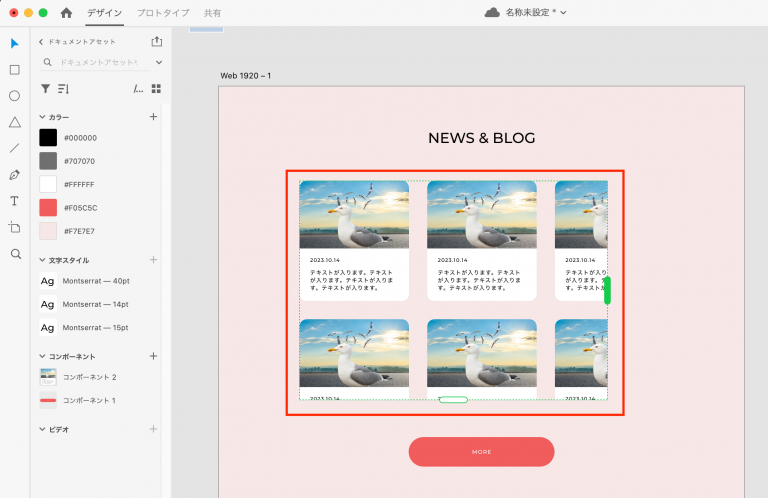
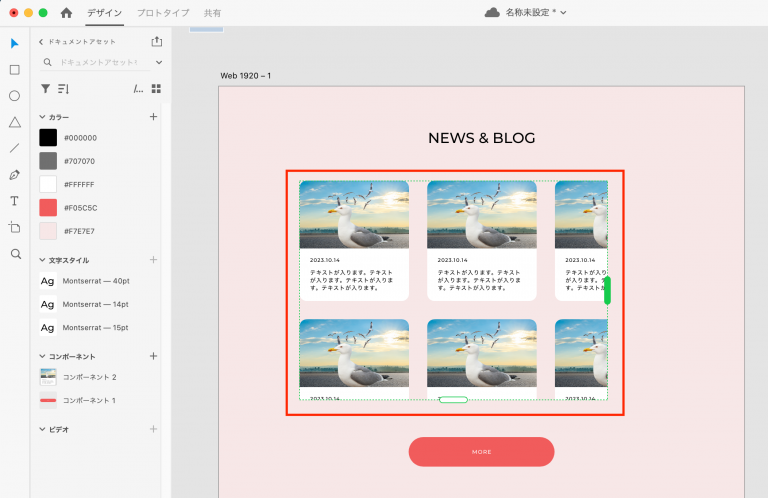
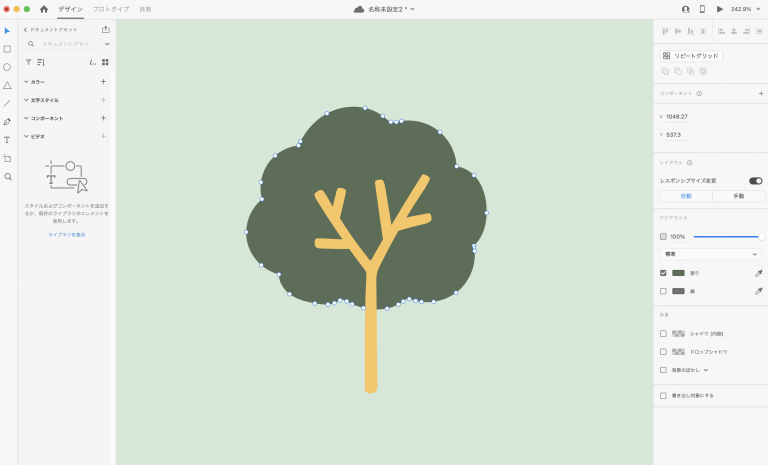
■XDのリピートグリッド機能
リピート設定してドラックするだけで自動で複製されます。
間の余白も簡単に変更できました。

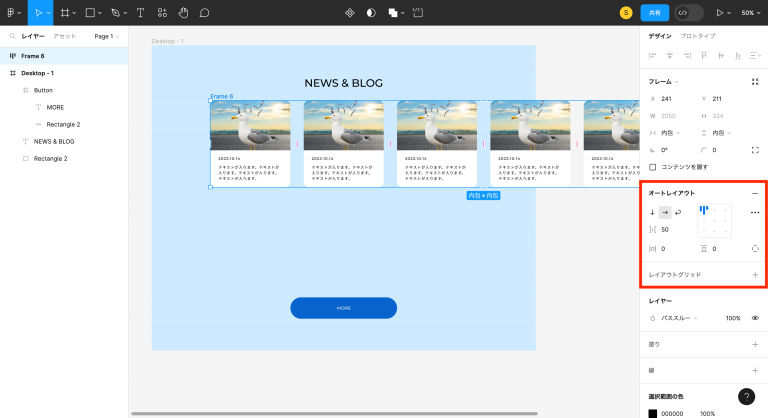
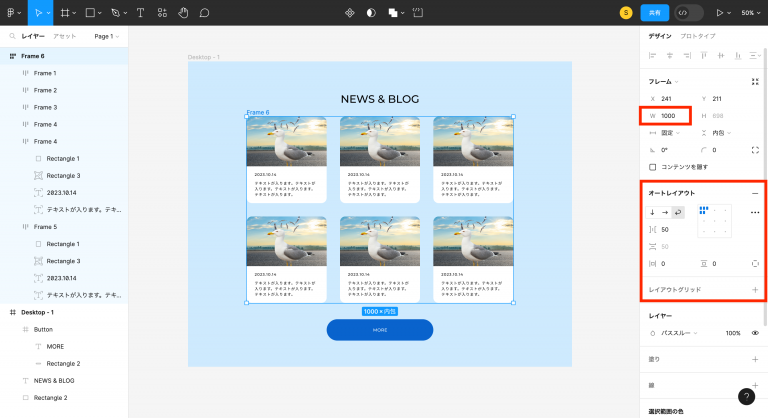
■Figmaのオートレイアウト機能
CSSのflex-boxのようにカード間の間隔を数値で設定できたり、
コンテンツ幅を指定して「↩︎」を選択するだけで自動折り返しの設定ができるようです。



アニメーションの表現ができる
簡単なhoverやスライダーなどのアニメーションの表現ができます。
滑らかさや秒数まで再現できるので、実装前に動きのイメージを確認しやすいです。
■XDでボタンのhoverを設定
コンポーネントに登録したボタンを「ホバーステート」の状態にしhover時のデザインを作成。
「プロトタイプ」に切り替えて細かな動きの設定を行います。

表示確認できるプレビュー機能で動きを確認できました!

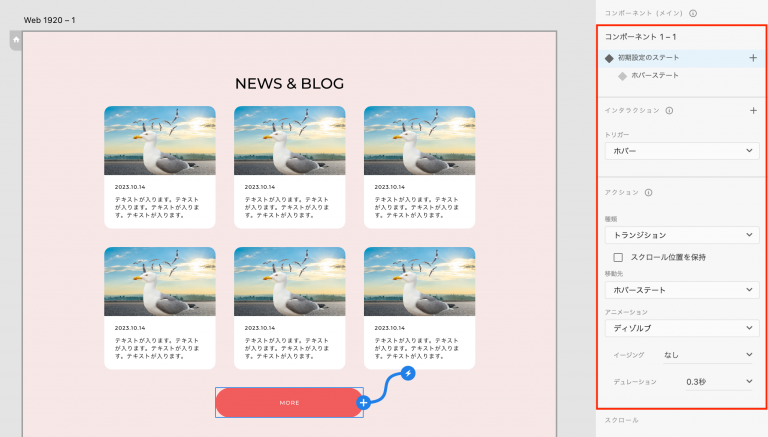
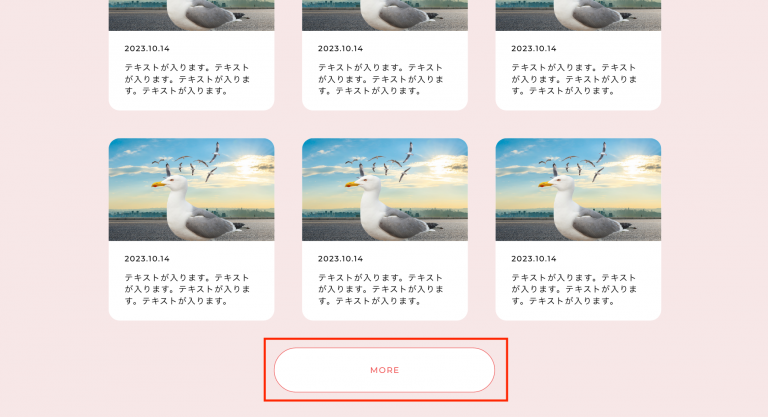
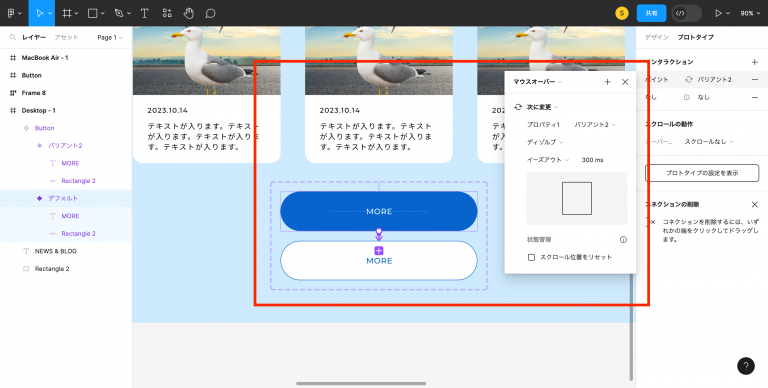
■Figmaでボタンのhoverを設定
まず右パネルの「バリアント」設定でhover時のデザインを作成し「プロトタイプ」に切り替えて
「マウスオーバーで作成したhoverデザインに変更」で設定を行います。

表示確認できるプレビュー機能で動きを確認できました!

CSSの値をコピーできる
PhotoshopもCSSの値をコピーできるようになりましたが、
XDやFigmaの方がWEBに特化した構造になっているので、より表示される値の正確性が高いと思います。
どうしても目視だと誤差が生じてしまいますし修正が増えてしまいますので、活用すると便利そうです。
またRetina対応でも等倍のアートボードで作る事が多いので、値を毎回二分しなくても良さそうです。
■Figmaの開発モード

※XDは「Copy CSS to Clipboard」というプラグインを入れる必要があります。
動作が軽い
Photoshopと比較すると動作が軽いので、ノートパソコン等でも使用しやすいと思います。
コーダーさん、エンジニアさんにも共有しやすいので、確実にメリットだと思います。
WEB上でファイルを共有できる
WEB上でファイルを共有できるので、複数人で確認したり共同作業がしやすいです。
特にFigmaはクラウドベースでファイル管理するデザインツールになっています。
△コーディング用の画像書き出し
これに関しては、Photoshopのアセット生成の方がデザインを編集しても自動更新されるので便利かなと思いました。
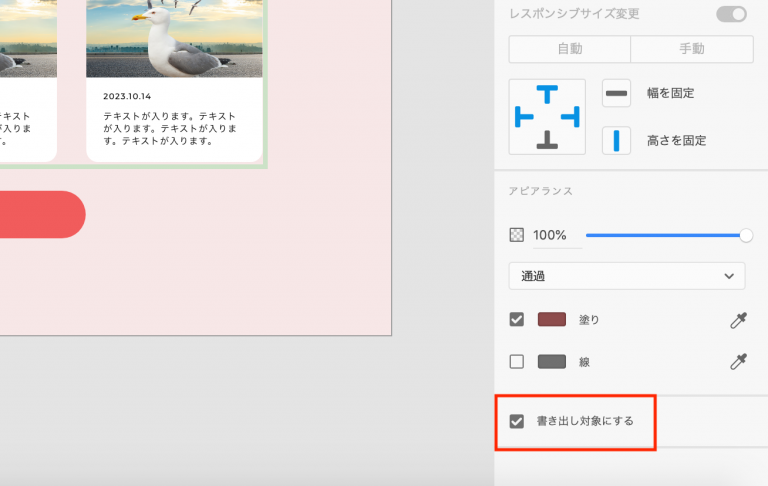
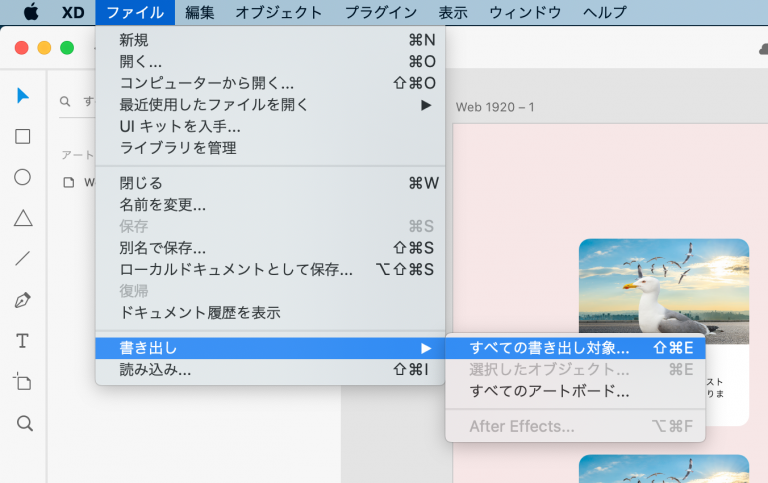
■XDの画像書き出し
まず画像のレイヤーの名前をコーディング用に使うファイル名に変更し、
書き出す画像にチェックを入れていきます。

「ファイル」→「書き出し」→「すべての書き出し対象」で一括書き出しができます。

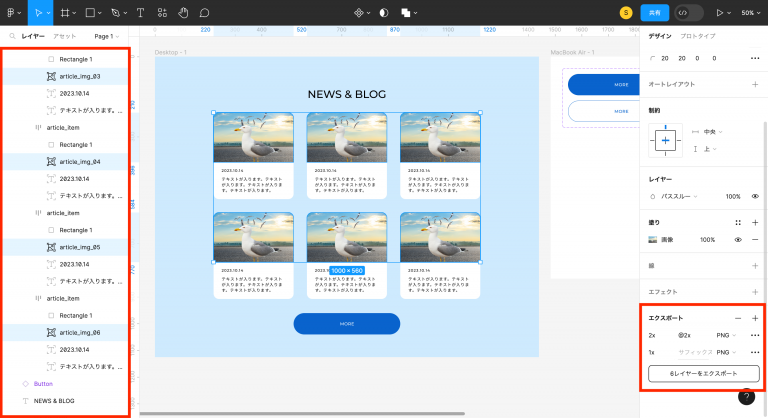
■Figmaの画像書き出し
まず画像のレイヤーの名前をコーディング用に使うファイル名に変更し、
書き出す画像を選択し「エクスポート」で書き出せました。複数のサイズで書き出しできます。

IllustratorやPhotoshopと併用する方法
デザイナー的には、もちろんイラレやフォトショで作りたいデザインもあります。
そこで併用できる方法があるかを調べてみました!
Illustratorと併用する方法
XDやFigmaでもベクトルツールを使用してロゴやアイコンを描画できるそうですが、限界はあると思います。
そこでイラレと併用できるか調べたところ、
両ツールともイラレからそのままコピペするとパスを維持した状態で、貼り付けできました。

※元データを維持したい時、XDの場合「CCライブラリ」を経由しても良さそうですが、
素材用のaiファイルとして保存しておくのも良いと思いました。
Photoshopと併用する方法
画像のトリミング、サイズ変更、色調補正、フィルターなどの基本的な画像編集機能はありますが、
細かい調整は限界があるため、Photoshopで編集したものを、貼り付けた方が良さそうです。
■Adobe XDの場合
最初からXDに貼り付けた画像は右クリック「Photoshopで編集」でリンクすることができます。
※XDを閉じるとリセットされるそうなので元ファイルの保存しておくか「CCライブラリ」を経由する方が良さそうです。
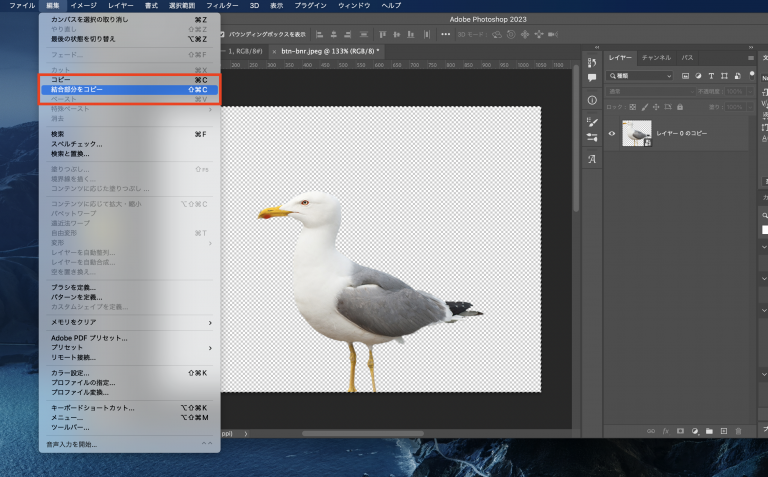
また先にPhotshopで素材用のPSDファイルを作成し、コピーしたいレイヤーを
「スマートオブジェクト」→「全選択」→「編集」→「結合部分のコピー」でもXDに貼り付けできました。


■Figmaの場合
Figmaにもコピペで貼り付けできましたが、元のPSDファイルと連携するような機能は今のところなさそうです。
Adobe社が買収したので、今後に期待です。
まとめ
各ツールで得意分野があるので、XDやFigmaで完全に完結させるのは難しい場合もありますが、
WEBデザインやアプリのUIに強いというメリットはあるので、IllustratorとPhotoshopを併用しつつ、
今後向いてそうな案件で、少しずつ使っていければと思います!
▼XDやFigmaが役立ちそうなサイト
・UIパーツやデザインルールが多いコーポレートサイト
・シンプルなECサイト
・アプリ(のような)モバイル操作画面
・記事一覧 / お問い合わせフォームなど機能性重視のページ
あまり慣れてないツールを覚えるのは、ショートカットなども微妙に異なるので大変ではありますが、
ブログにまとめながら、実際に触ってみたので勉強になりました!
【おまけ】
最近、FigmaからSTUDIO(ノーコードツール)にインポートできる機能が発表されてました。
レスポンシブもある程度自動調整されるようで… 便利ですね!
(参照)STUDIO公式サイト
https://studio.design/ja/figma-to-studio
長くなってしまいましたが、最後までお読みいただきありがとうございました!