
───────────────────────────────────
今回は、WEB制作で垢抜けるための「黒色」についてまとめました!
───────────────────────────────────
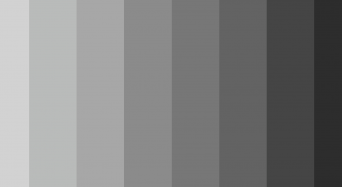
現場では実は真っ黒な色ではなく、白と黒の中間にあたるグレーがよく使用されています。
なぜなら・・・
白背景に真っ黒だとコントラストが強く目が疲れてしまうからです。
また、原色はそれ以上の変化をつけられないため、経験値が高くないと美しくみせるのが難しいとも言われています。
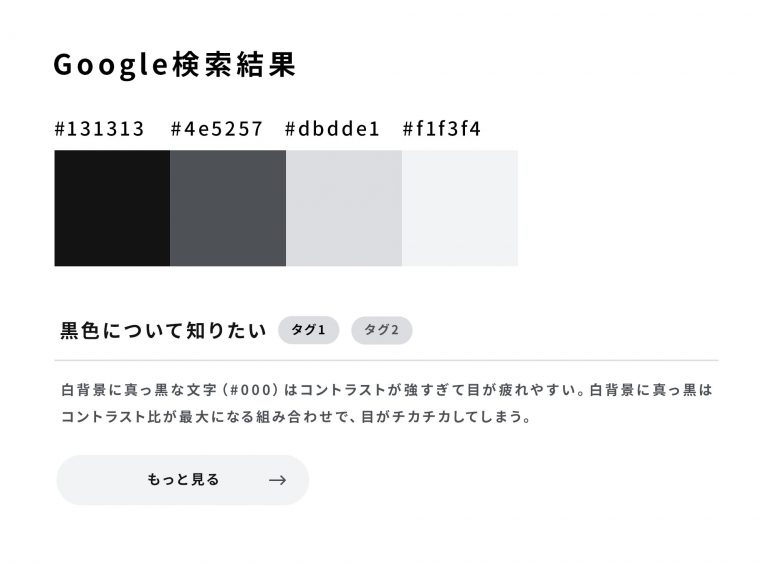
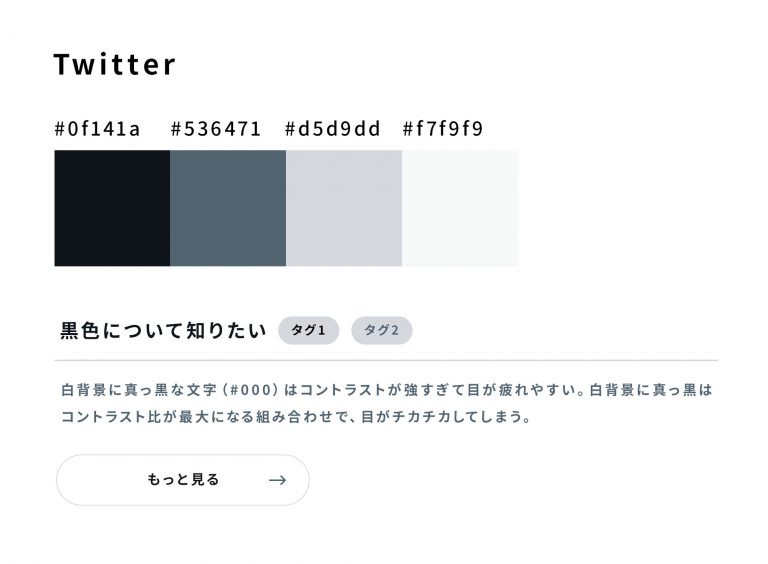
それではいくつかのサイトを「黒色」に注目しながら、比較してみます。





(5枚目の比較は上から、真っ黒、Google検索結果、Youtube、Twitter)
カラーコードに注目してみると、真っ黒に見えても、実は真っ黒ではないんですね。
こう見ると、真っ黒はコントラストが強い、、そして色数が少ないので工夫をしないとワイヤー感(デザイン前の設計図)がでてしまいます…
他にもモノクロに絞って参考サイトを見てみると、

メインで使われている色は少し赤みがかっていて、優しい印象があります。殿堂入りの#333も使用されていました。
グレースケール内でのメリハリがあってとても綺麗です。WEBだけど雑誌みたいで読みやすいですね。
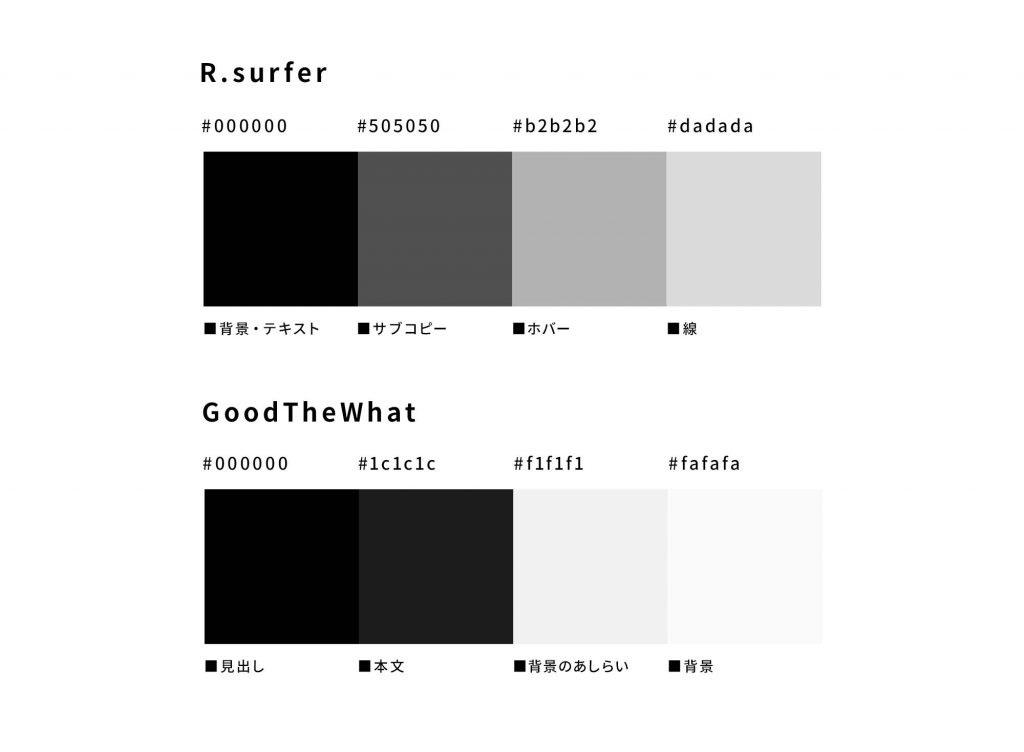
タイトルは#1c1c1c、リード文は#3c3c3cになっていました。

雰囲気のある写真を引き立てるような、アクセントで使われている力強い真っ黒(見出しの英語部分)
こちらもダイナミックに真っ黒が使われています

少し青みがかった女性らしさのあるきれいめな印象の黒が高級感を演出しています。
GoogleフォントのMarcellusとも相性がぴったり。
配色に安定感があって色々なサイトに応用できそうです。
以上、「黒色」についてのまとめでした!