コーディングって何なん?〜めくるめくコーディングの世界〜
- CODING

はじめまして!
6月に入社した新人ディレクターの濱田です。
よろしくお願いしますm(_ _)m
今日はコーディングの概念的な部分について書きたいと思います。
ディレクターとしてWeb制作に関わる中で、
何度かお客さんからこんな質問を受けました。
「コーディングってどういう作業なんですか?」
確かにデザインは普段から身近にあるものだからイメージしやすいけど、
コーディングって見えないから分かりづらいかも。。
「そう。そもそもコーディングって何なん?」
次聞かれた時にズバッと答えれるようになるべく、
社内のマークアップエンジニアAさんに聞いてみました!
(忙しいのにすみません。。)
「先生!コーディングってなんですか?」
入社して半年経つのにこんな質問をしている僕にも丁寧に教えてくれました。
Aさんありがとう…(T . T)
「コーディングは分かりやすく言うと翻訳ですかね。」
・・・
え?どういうこと??
ってなると思うので、説明してもらったことを簡単にまとめました!
なぜコーディングが翻訳に例えられるかと言うと、
人の言葉をパソコンが分かる言葉に変換しているからなんです。
大前提としてパソコンは人の言葉を理解できません。
ただ文章を画像やをページ上に貼り付ければいい訳ではなく、
これは文章だよ、こっちは画像だよという指示を書いてあげて、
初めてパソコンが理解して表示できるのです。
これがと〜っても分かりやすくしたコーディングという作業です。
この作業をきちんとすることでGoogleのプログラムが文章から単語などを拾って、
このサイトは有益だって判断してくれたりします。
つまりとっても大事な作業なのです!!!
「デザインしてネット上にポイっとアップロードすればそれで終わりじゃないの?」
って声が上がりそうですが、、
終わりじゃないんです(T . T)
デザインが完成してからマークアップエンジニアさんたちの孤高の戦いが始まるのです。

っ黒な画面に向かって、
ひたすらコードを打ち続ける彼らの背中。
カッケェ(〃ω〃)
コード見たくなってきませんか?
実はGoogle Chromeなどのブラウザで、検証ツールというものを使うとコードが見ることができるんです!
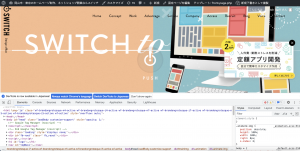
■Google Chromeでの検証ツールの見方
①コードを見たいページ上で右クリックをしてください(画面内なら場所はどこでも大丈夫です)。
②メニューが表示されたら、一番下の「検証」をクリックしてください。
画面右側に出てくる白い画面が検証ツールです!!!

たくさんの暗号みたいな文字が並んでますよね?
それがコードです!
マークアップエンジニアさんの汗と涙の結晶なのです(T ^ T)
さらにさらに最近はiPhoneを筆頭にたくさんのスマホがあります。
実はそれぞれの端末のサイズへ対応しないといけないのです。
大変だ〜(⌒-⌒; )
普段何気なく見ているWebサイトは
マークアップエンジニアさんが必死にコーディングしてくれたから見えるんだな〜
ありがとう!!全てのマークアップエンジニアのみなさん。

ほんとはもっともっと奥深い世界で、
HTMLやCSS、JavaScriptなどの言語やそのルーツ
調べ始めたらキリがない…
もっと深堀って書きたいたいところですが、
詳しい話はまた今度で!笑
次回はデザインについてディレクター目線で話せたらいいな〜と思っています。
それでは。