Web制作で使っているおすすめChrome拡張機能10選
- #拡張機能
- #Web制作
- CODING

こんにちは、コーダーの山村です。
メインのWebブラウザはGoogle Chromeを使用しているのですが、その中でもWeb制作時に使っている便利な拡張機能をいくつかご紹介しようと思います!
モバイルシミュレーター-レスポンシブテストツール

表示しているWebサイトを、さまざまなデバイスサイズに切り替えることができるプラグインです。
Androidスマホ、Appleスマホ、タブレットや更にはApple Watchまで対応!
端末によってはPRO版(有料)でないと使用できないものもありますが、無料版でも十分すぎるほどの端末を選択することができます。
あくまで表示シミュレータなので、動作確認は実機ですることをおすすめします。
モバイルシミュレーター-レスポンシブテストツール – Chrome ウェブストア
The QR Code Extension

表示しているWebページにアクセスできるQRコードを生成してくれるプラグインです。
開発中のWebサイトをスマートフォン実機で確認したいときに便利です。
The QR Code Extension – chrome ウェブストア
Alt & Meta viewer

サイト上の画像に設定してあるAltタグを表示できるプラグインです。
開発ツールを開いて…画像を選択して…と、煩わしいことをしなくてもわかりやすく視覚表示してくれるので、画像を多用しているサイトのAltチェックに重宝しています。
Alt & Meta viewer – chrome ウェブストア
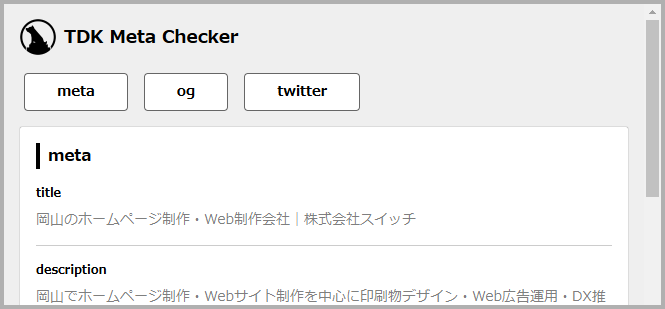
TDK Meta Checker


ページに設定されているタイトルやディスクリプション・キーワードといったMETA情報や、各SNSに共有されたときに表示されるOGP画像などの確認ができるプラグインです。
SNSでの情報発信が多くなってきた昨今で、きちんと設定しておきたい項目を一目で確認することができます。
TDK Meta Checker – chome ウェブストア
素晴らしい画面の並べ替えとスクリーンショット


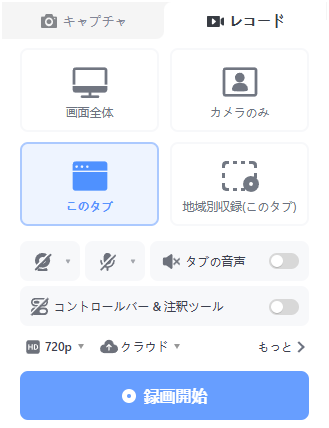
表示しているWebページのスクリーンショットを撮ることができるプラグインです。
・表示部分
・フルページ
・選択範囲のみ
など、必要な部分のスクリーンショットが取得できます。
また、画面録画機能もついているため、「こういう動作不良が見つかりました」などの報告をする際、文章だけではなくクリップも添えればより作業者に伝わりやすくなります!
素晴らしい画面の並べ替えとスクリーンショット – chrome ウェブストア
Pasty

クリップボードに保持している複数のURLを一気に開くことができるプラグインです。
複数のページを確認したい時に1つずつURLをクリックしなくても、URLさえコピーしていればワンクリックで展開できます。
たとえば下記の3ページを一気にブラウザで開きたい。
- トップページ:https://switch.am/
- ABOUT US:https://switch.am/about/
- SERVICE:https://switch.am/service/
「日本語が含まれているからダメじゃない?」と思いますよね。
けれどhttp~から始まる部分を認識して、きちんと3つのページを一気に開いてくれます。賢い!
Pasty – chrome ウェブストア
Check My Links


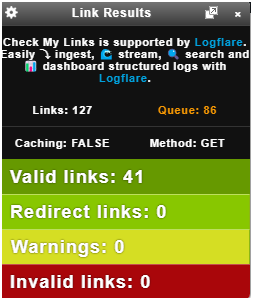
ページ内のリンク切れを確認できるプラグインです。
表示しているページから張られているリンク先を取得して、リンク切れを起こしているリンクは赤背景で教えてくれます。
WebサイトリニューアルでページのURLが変更になったときなどに役立っています。
Check My Links – chrome ウェブストア
HTMLエラーチェッカー

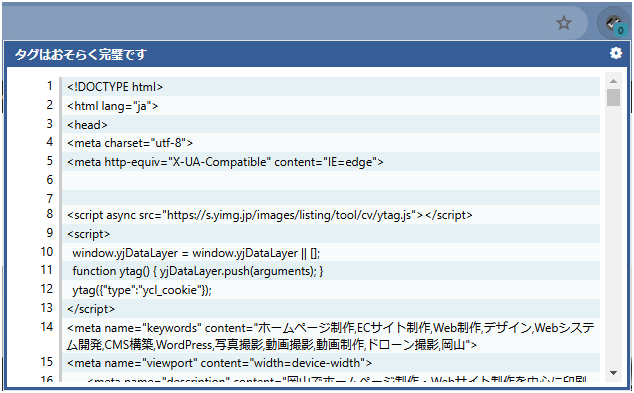
HTMLの構文ミスや、開始・終了タグの過不足をチェックしてくれるプラグインです。
おそらく弊社のコーディング担当者は全員導入済みです。
HTMLエラーチェッカー – chrome ウェブストア

(ドキドキしながら弊社のトップページで実行してみたところ、「タグはおそらく完璧です」とのことでした。さすが…!)
HeadingsMap

見出しタグ(H2など)が適切に構造化されているかどうかを確認できるプラグインです。
「このページ、H1が無いな?」「H2の次がH4になってる!」などのミスを防ぐことができます。
HeadingsMap – chrome ウェブストア
TitleUrlCopy

ページのタイトルとURLを一括コピーできるプラグインです。
制作部で技術記事の情報共有したいときなどに役立っています!
ちなみに弊社のトップページをこのプラグインでコピーすると、下記のような形式でコピーされます。
| 岡山のホームページ制作・Web制作会社|株式会社スイッチ https://switch.am/ |
いかがだったでしょうか?
今回紹介したもの以外にも、使用していて「便利だな」とおもう拡張機能が他にもいくつかあるので、また次の機会にでもご紹介できたらなと思います。
逆に「こんな便利なものもあるよ!」などあったらこっそり教えてもらえると嬉しいです♪