ロゴデザインを検証して改善点を発見できるオンラインツール
- DESIGN

こんにちは、デザイナーの加藤です。
今回はロゴをアップロードするだけで耐久性や視認性を手軽に検証できるWebツール「Logo Lab」を紹介します。
このツールを使用すればバランスやカラー、縮小化した時の視認性など、
様々な角度からロゴをテストできるのでデザインの改善点をすぐさま発見することができます!
使い方はとても簡単で、Logo Labのサイトにアクセスし、
「UPLOAD A LOGO」ボタンをクリックしてロゴファイルをアップロードするだけです。

ロゴをアップロードしてみました。
下へスクロールすると全部で10個の分析結果を表示してくれています。

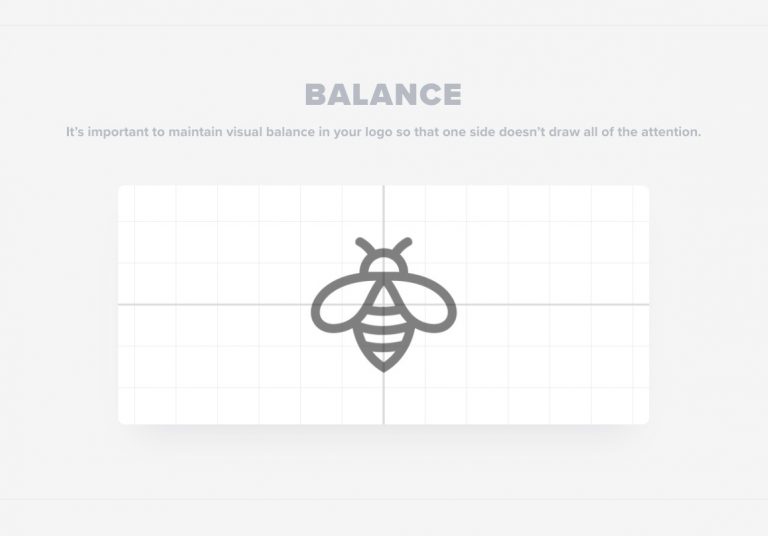
例えば「BALANCE(バランス)」。
どちらか片側だけが注目を集めることがないよう、視覚的なバランスを保てているか確認できます。

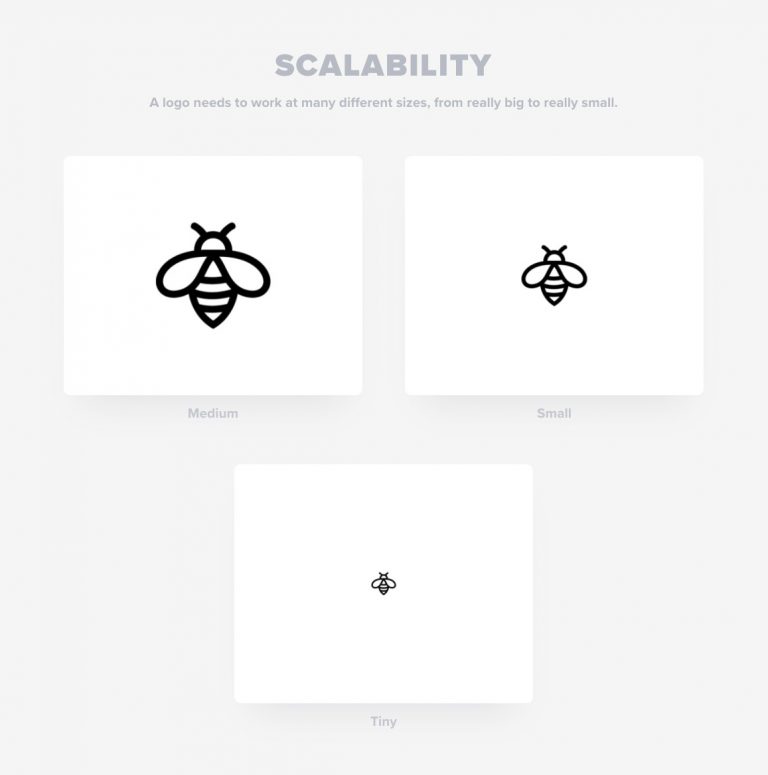
他にも「SCALABILITY(スケーラビリティ)」。
さまざまなサイズでロゴを確認できます。ロゴはサイトで使う場合やアプリで使う場合など、
どんなサイズでも機能する必要があるので微調整するときの指標にできますね。

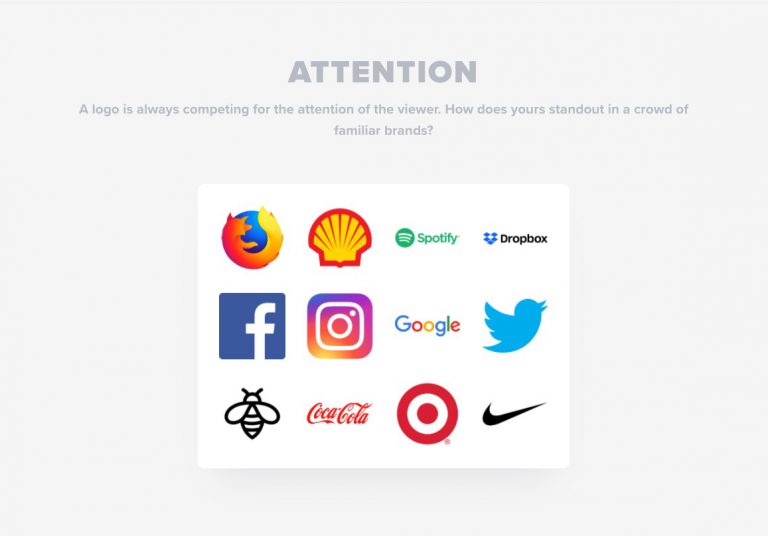
他のロゴと比較できる「ATTENTION(アテンション)」。
有名なロゴと並べた時、自分のロゴが際立っているかどうかを検証します。
どうアイデンティティを確立し、他と差別化できているかチェックしてみましょう!

この他にも様々な項目を一気にテストできます。
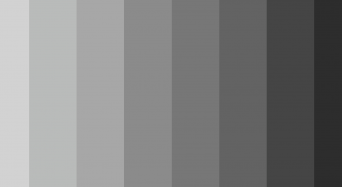
・COLOR(モノクロカラーバランス)
・COLOR BLIND(色覚特性)
・CONTAINERS(縦長や横長での収まり)
・PIXELATED(解像度)
・BLUR(ぼかしやぼやけ)
・SLICES(一部分のみでの見え方)
・APP ICON(アプリのアイコンでの再現)
などなど…
これだけの項目を自分でひとつずつ検証するとなると一苦労ですが、
こうしたサービスを使えばすぐさま分析結果を確認できるので非常に便利ですね。
新たなプロジェクトのロゴはもちろん、
今まで作ったロゴも一度見直して改善すべき点を探ってみたら新しい発見があるかもしれません。
みなさんもぜひ使ってみてください。