ありのままの姿、SVGを活用したボタン作り
- CODING

はじめまして!
スイッチのイ・ヘジュと申します。
先月、スイッチに入社をしてマークアップエンジニアとしてコーディング業務を担当しております。
前職でも同じ業務を担当していましたが、日本でよく使われているワードプレスなどのCMSはまだ経験が薄いので、頑張っていきたいと思います。
これからよろしくお願いいたします!
今回、この記事で紹介させていただくのはSVGを利用した変形したボタンの作成方法です。
独特なボタンを簡単に作れますので、是非ご覧下さい!
SVGとは
ウェブに優しいベクターファイル形式です。
JPEG, PNGなどのラスターファイルと比べて、大きさが変わっても画質を損なわないメリットがあります。
加えて、容量も軽くて読み取りも早いのでページローディング速度UP!アニメーションもサポート!
ただ、画像が複雑になると容量が重くなるので、ロゴなど単純な画像に活用するのがおすすめです!
▼ もっと詳しく知りたい方はこちら
SVGファイルについて | Adobe
https://www.adobe.com/jp/creativecloud/file-types/image/vector/svg-file.html
SVGをボタンに使うと何がいいの?
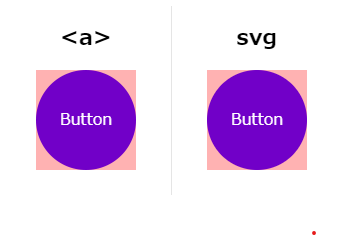
<a>と<svg>を使ったボタンは見た目は全く同じです。
ですが、<a>ボタンのクリックできる範囲は四角形になっていますね…
See the Pen compare a tag / svg button by haeju (@switch_haeju) on CodePen.
これくらいなら問題にならないと思うかもしれませんが、ボタンが重なっている場合はどうでしょう?
「step 1」をクリックしたはずなのに「step 2]がクリックされてしまいます。しかも、重ね順も問題ですね…
ですけど!SVGなら色別の画像保存する必要もなくて、クリック領域も大丈夫です! (+ 大きくなってもきれい!)
See the Pen compare a tag / svg button 2 by haeju (@switch_haeju) on CodePen.
まとめ
SVGも含め、色んな技術をIE(Internet Explorer)にも対応するにはポリフィルが必要だったりしました…
ですが、現在サポート終了になってから楽に使えて個人的には嬉しいです!
SVGの使い方はなかなかややこしいかもしれませんが、
機会があればSVGを使った独特なボタンを試してみるのはいかがでしょうか?
最後までお読みいただきありがとうございました!