自動コーディングソフト使ってみた【 AiWebExporter 】
- DESIGN
- CODING
初めまして!
昨年11月よりデザイナーとして株式会社スイッチに入社しました濵野です。
今回は、Adobe Illustratorで作成したデータを自動コーディングしてくれる、
フリーのアプリケーション「AiWebExporter」を最近見つけたので試しに使ってみました!
これだけで全てのコーディングがなくなる!というわけではないですが、
Illustratorでつくった簡単な構成のカンプとほぼ同じ見た目の中間ファイルを生成してくれます。
アプリの配布元は「https://corecara.biz/」さまです。
このアプリケーション以外にも、
クリエイター向けのありがた〜いスクリプトなどを配布してくださっています。
配布ページ(https://corecara.biz/#!AIScript07)でわかりやすく紹介してくださっているので、
そちらを参考に自分でお試しさせていただきました。
まずはIllustratorでデザインカンプを作成します。

そして配布ページに書いてある順序に従って書き出し部分に対して設定を行います。
画像それぞれに対して書き出し形式や名前、サイズなどを指定できます。
ポチポチするだけなので楽ですね。
設定が終わったら、書き出し部分を全て選択して、
「書き出す」ボタンをポチ!保存先を決めてポチ!っとすると
自動で書き出し作業が開始され、画面が勝手に動き始めます。

この時他の作業はしない方がいい(不具合防止のため)ので、
人間は画面を眺めているだけです。ちょっとした休憩に使ってもいいかもですね。
そして自動書き出しが終わると最初の画面に戻るので、
保存先のフォルダをみてみると、
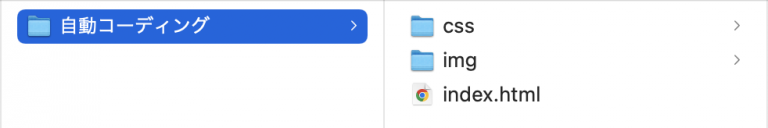
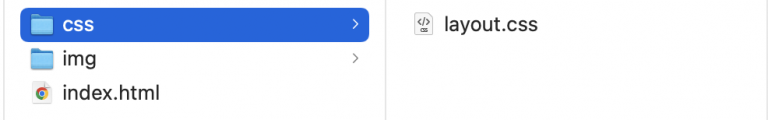
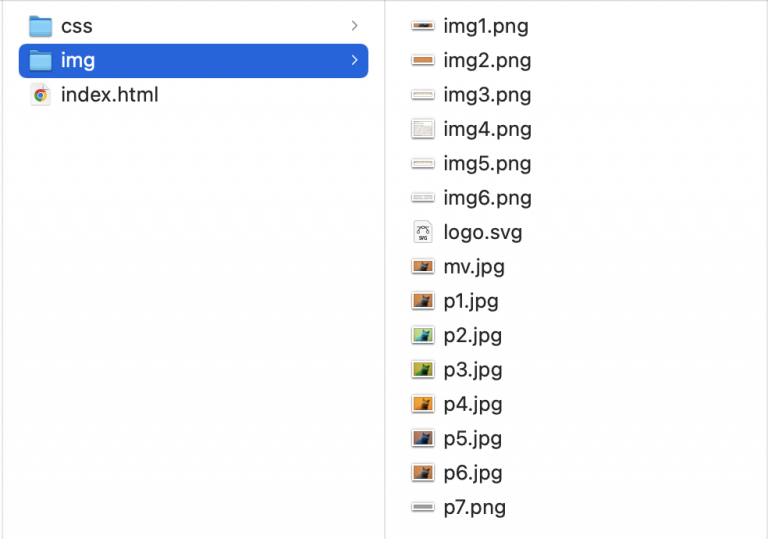
「.htmlファイル」「cssフォルダ」「imgフォルダ」が出来上がっています!

フォルダ内にはきちんとcssとimgのファイルが…!


index.htmlをブラウザで開いて確認すると、

なんと!変わってるところもありますがほぼ同じ見た目でwebページになっています。
何がどう自動で書き出されたのでしょうか!
(画像だけでは伝わりにくいかもしれませんが…)

画像は画像になってて(マウスで掴める)、

文字は文字で書き出されています!(選択できる)感動!!!!!
確認したところ、ざっくりこんな感じになっているようです。
元データと変わっているところも、自分の設定次第で後ほどきちんと正しく表示できました。

今回わかったことは、
・テキストをグループ設定していたら自動的に画像判定で書き出される
・重ねた画像はグループにしておかないと一番上の画像のみ書き出される
など、作成時に気をつけること(※作り方を工夫すれば問題ないかも)はありますが、
こんな簡単にコーディングしてくれるなら活用できる場はありそうですね!!
それではまた次回〜